【1、环境介绍:】
软件 : webstrom
浏览器 :火狐firefox
编程语言 :webgl
【2、内容介绍】
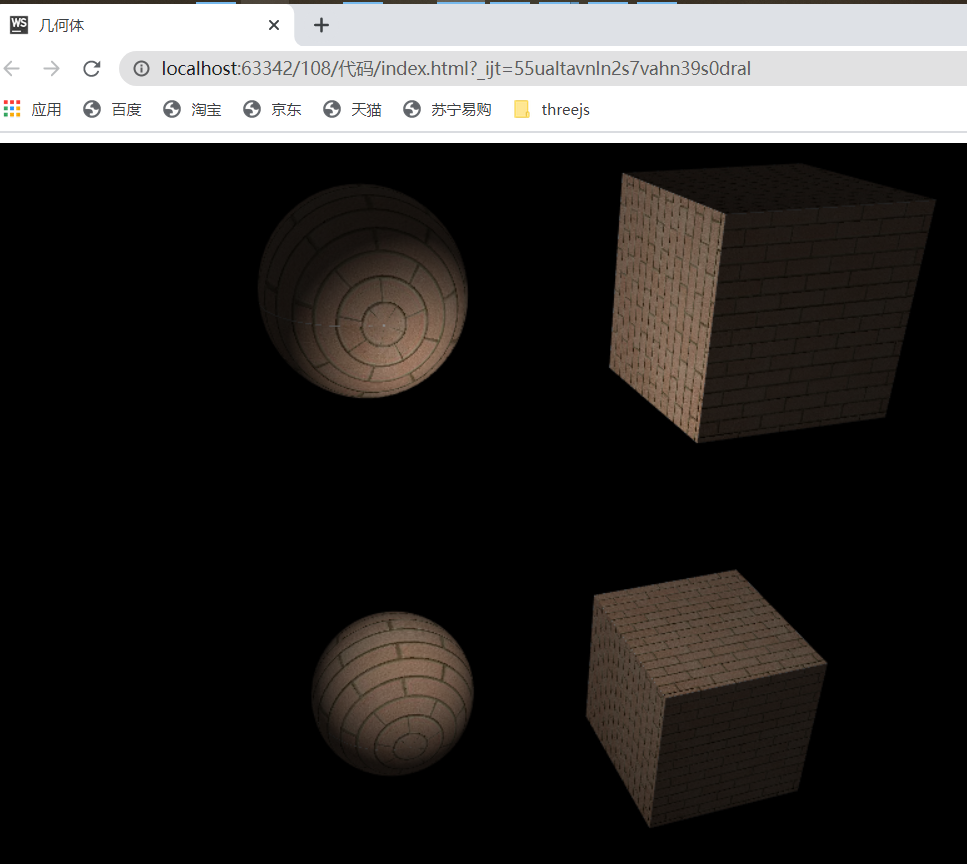
— 利用Gouraud和Phong 光照进行着色:界面中上部分是PHONE 下部分是Gouraud
— 构造模型:构造的球体和立方体
— 纹理贴图:分别在球体上和立方体上实现贴图的效果
— 动画 :自己不断的旋转
【文件说明】
— 文件夹lib :矩阵操作和加载shader的js文件
— index.html : 网页文件,用火狐浏览器打开就可以显示画面
— Graphic.js :封装了构造图形的函数:球体 立方体
— main.js :加载webgl上下文环境并进行绘制
— 文件夹res :保存图片文件
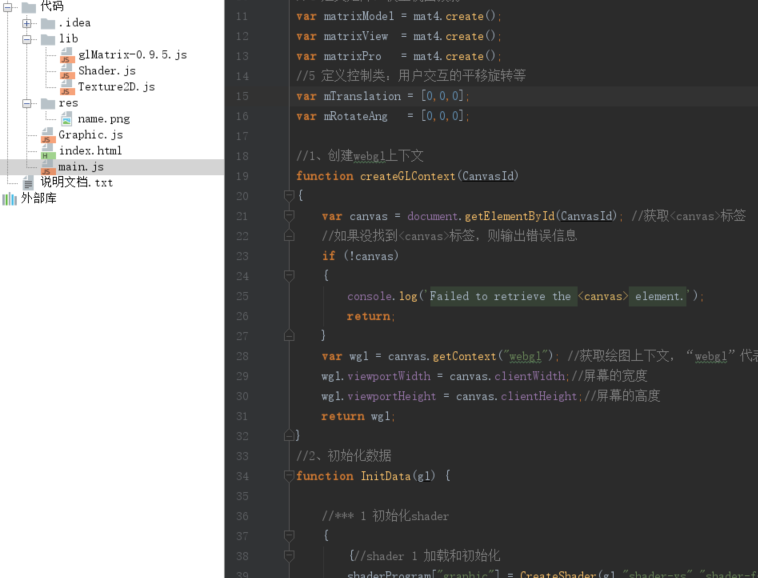
【4、目录截图】

【5、效果展示】