1、开发工具
- 浏览器采用火狐firefox浏览器
- 编译器采用webstorm 下载
- 基于OpenGL ES 2.0(在线帮助文档)
- 参考书籍《webgl编程指南》下载(附源码)
firefox 火狐浏览器设置支持webgl :
.
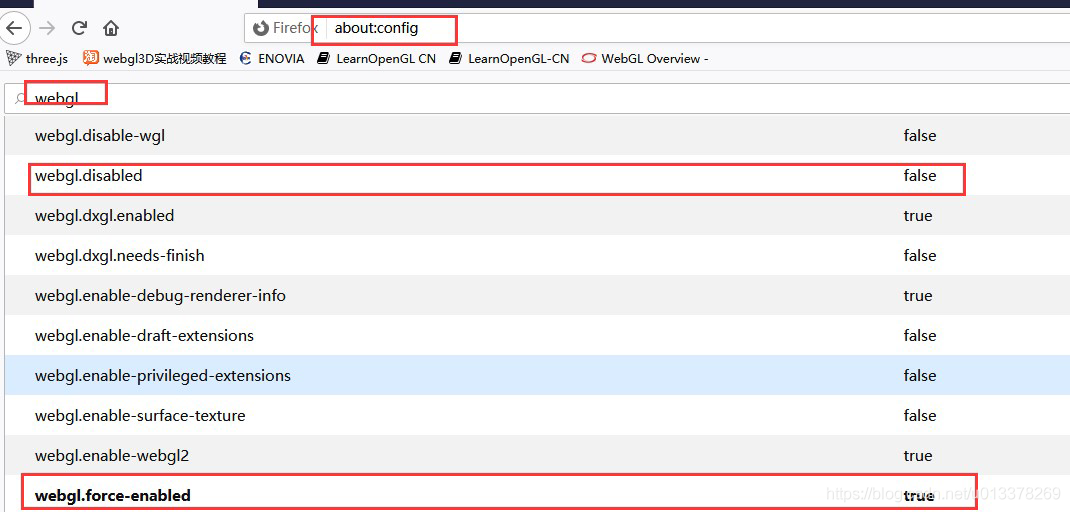
1:打开浏览器并输入 about:config,在Search中输入webgl
2:将webgl.force-enabled 设置为true;
3:将webgl.disabled设置为false
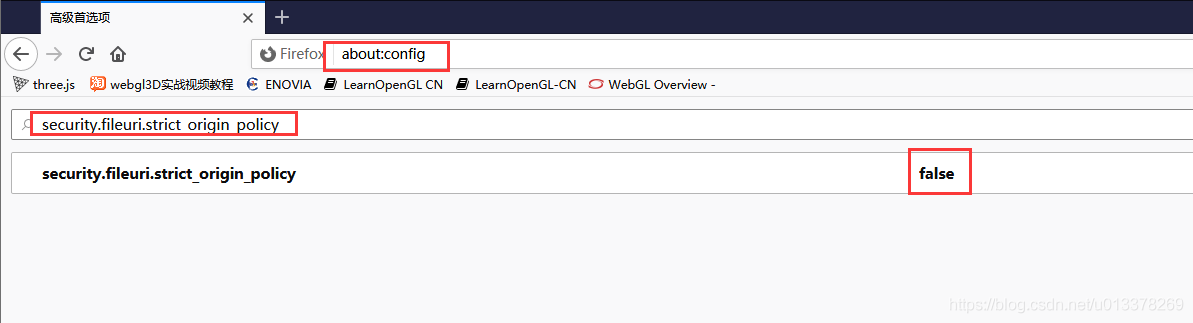
4:在Search中输入“security.fileuri.strict_origin_policy”
5:将security.fileuri.strict_origin_policy设置为false
6:关闭目前开启的所有Firefox窗口,然后重新启动Firefox。


2、webgl简介
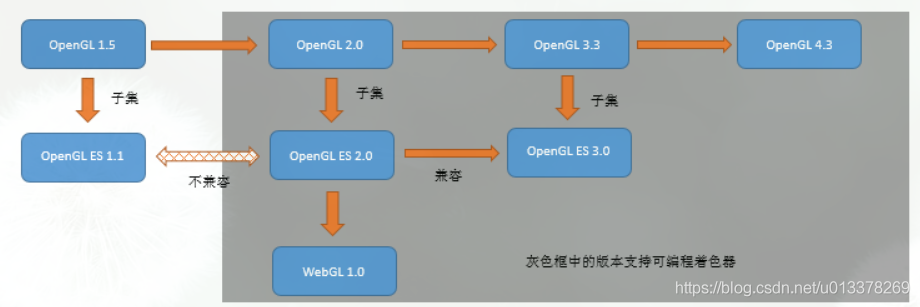
WebGL是一种免费的、开放的、跨平台的技术;WebGL派生于OpenGL ES,后者是专用于嵌入式计算机、智能 手机、家用游戏机等设备;WebGL基于OpenGL ES 2.0。下图显示了OpenGL、OpenGL ES 和WebGL的关系
- 从OpenGL2.0版本开始,OpenGL支持了一项非常重要的特性,即可编程着色器方法。该特性被OpenGL ES 2.0继承,并成为了WebGL 1.0标准的核心部分。
- 着色器,使用一种类似于C的编程语言实现了精美的视觉效果。编写着色器的语言又称为着色器语言。WebGL基于OpenGL ES 2.0,使用GLSL ES语言编写着色器。
- 开发却异常简单:只需要一个文本编辑器(Notepad或webstorm)和一个浏览器(Google)即可;并且不需要去搭建开发环境,因为WebGL是内嵌在浏览器中的。
3、用Canvas绘制一个四边形
1、canvas简介
HTML5引入了canvas标签,允许JavaScript动态地绘制图形,并且不需要按照任何插件。canvas标签定义了网页上的绘图区域,有了canvas,就可以使用JavaScript(而不是画笔和颜料)绘制任何你想话的东西。canvas提供了一些简单的绘图函数,用来绘制点、想、矩形、圆等;
2、绘制四边形
下面我们利用canvas画个矩形,并用红色填充;为了在canvas上绘制二维图形,需经过以下几个步骤:
1) 创建<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Draw a red rectangle </title>
<script>
function main() {
//【2】获取<canvas>标签
var canvas = document.getElementById("myCanvas");
//如果没找到<canvas>标签,则输出错误信息
if (!canvas) {
console.log('Failed to retrieve the <canvas> element.');
return;
}
//【3】获取绘图上下文,“2d”代表我们要绘制二维图形。
var ctx = canvas.getContext("2d");
//fillstyle:设置或返回用于填充绘画的颜色、渐变或模式;这里我们设置填充颜色为红色。
ctx.fillStyle = "rgba(255,0,0,1.0)";
/*
【4】使用填充颜色填充矩形。
fillRect(x,y,width,height)
x 矩形左上角的 x 坐标
y 矩形左上角的 y 坐标
width 矩形的宽度
height 矩形的高度
*/
ctx.fillRect(120, 10, 150, 150);
}
</script>
</head>
<!--页面加载完成后,执行JavaScript中的main()函数-->
<body onload="main()">
<!-- 【1】 定义<canvas>标签,通过width属性和height属性规定它是一片400×400的绘制区域-->
<canvas id="myCanvas" width="400" height="400">
<!--当浏览器不支持时,会直接忽略<canvas>标签,而直接显示下面这一行提示-->
Please use a browser that supports "canvas".
</canvas>
</body>
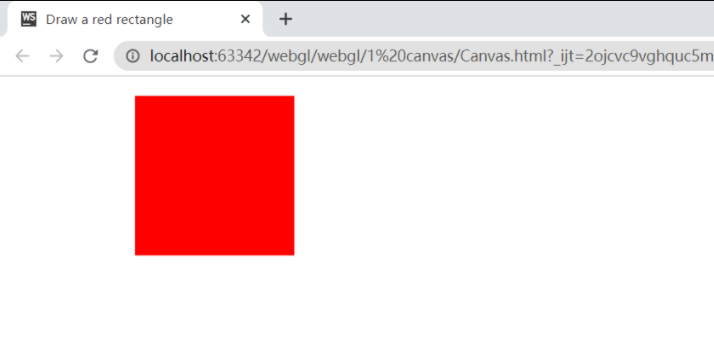
</html>3、 运行效果如图:







![MFC+OPENGL配置+显示三维图形实现 旋转平移缩放+光照效果[对话框篇]](http://www.opengldn.com/wp-content/themes/modown/timthumb.php?src=http://www.opengldn.com/wp-content/uploads/2021/10/29145830603.gif&w=285&h=180&zc=1&q=100)